Edyn Laskar -
Membuat Widget Pemasang Iklan Alah Google Adsense. Setelah sebelumnya memposting tentang
Download IDM 6.17 Build 2 Full Patch, sekarang kita akan memposting cara
membuat Widget Pemasang Iklan Alah Google Adsense seperti yang saya letakan pada widget blog sederhana saya ini.
Tidak jarang blog-blog yang terkenal mulai ancang-ancang untuk memonetisasi situs webnya dengan menyediakan widget untuk advertiser/pemasang iklan seperti widget ini. Jika widget itu menarik maka akan menambah nilai kliknya,,, (kemungkinan besar...)
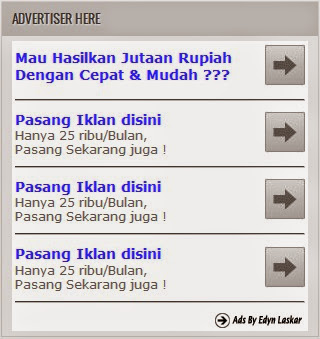
Tampa berceloteh lebih lama lagi, alangkah baiknya kita langsung mulai saja cara membuat widget yang dimaksud. Berikut Gambar Demonya :

Silahkan ikuti beberapa langka berikut untuk cara membuatnya :
- Tambah widget kosong dan isikan dengan kode CSS berikut :
<style type='text/css'>
table {background-color:#fff}
strong:hover{color:#000}
.arrow{
display:block;
width:40px;
height:45px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgRjqVTgfIM_tUoNsl018Yd1Z5zc89q5kODgqhSWofD5P29OWulht0VE2t-pMg0ke__ZJUavJiuoybsnAjvk7GvmRZ4vAbz4sgZos4F9rQx9iB3_joc8eCVOGWu7Tu6Wx9u1oelqBAtZwS/s1600/GA2.JPG)no-repeat;}
.arrow:hover{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtpK8hExmYDn3ipznefOciBIwwniB_YlO_rGybB7hCpJoCDzuxtsCWAtG4Wz7Fz-G4FGyXnS0mXLtc4iBYuMMVKtePUzYzUYLhwe3XkVKaCzn2V-95zd4hAdSvhi_TcimNeQ04qzgNrsKy/s200/GA3.jpg)no-repeat}
.edynlogo{
float:right;
display:block;
-moz-transition-duration:0.3s;
width:16px;
height:15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFnocc7Gc_OPxWezNYmnHOLcdWPmYNrM_RCswweGHQUppiGEzwyyMno1o1mJi-POHvIL07UbzDXWYBK0m5vKO5tRzpdp3Riacw8LsFFiVZGc4Ab2fuE924GJANvXLAFxE52aII8A4125nj/w90-h15-no/EdynAds.png)no-repeat;
}
.edynlogo:hover{
display:block;
-moz-transition-duration:0.3s;
width:90px;
height:15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFnocc7Gc_OPxWezNYmnHOLcdWPmYNrM_RCswweGHQUppiGEzwyyMno1o1mJi-POHvIL07UbzDXWYBK0m5vKO5tRzpdp3Riacw8LsFFiVZGc4Ab2fuE924GJANvXLAFxE52aII8A4125nj/w90-h15-no/EdynAds.png)no-repeat;
}
</style>
- Setelah menambahkan kode css diatas, tambahkan lagi kode untuk iklannya berikut:
<table border='0px' width='auto'>
<tr width='150px' height='40px'>
<td>
<a style='font:14px verdana; color:#332eff;' href='http://goo.gl/3jFGU' target='_blank'><strong>Mau Hasilkan Jutaan Rupiah Dengan Cepat & Mudah ???</strong></a>
<div style='font:12px verdana;'>
</div>
<td>
<center>
<a class='arrow' href='http://goo.gl/3jFGU'></a>
</center>
</td></td></tr>
<tr>
<td colspan="2">
<hr/>
</td>
</tr>
<tr width='150px' height='40px'>
<td>
<a style='font:14px verdana; color:#332eff;' href='http://edynlaskar09.blogspot.com/2013/07/pasang-iklan-ppc-dan-non-ppc-edyn-laskar.html' target='_blank'><strong>Pasang Iklan disini</strong></a>
<div style='font:12px verdana;'>
Hanya 25 ribu/Bulan, <br/>Pasang Sekarang juga !
</div>
<td>
<center>
<a class='arrow' href='http://edynlaskar09.blogspot.com/2013/07/pasang-iklan-ppc-dan-non-ppc-edyn-laskar.html'></a>
</center>
</td></td></tr>
<tr>
<td colspan="2">
<hr/>
</td>
</tr>
<tr width='150px' height='40px'>
<td>
<a style='font:14px verdana; color:#332eff;' href='http://edynlaskar09.blogspot.com/2013/07/pasang-iklan-ppc-dan-non-ppc-edyn-laskar.html' target='_blank'><strong>Pasang Iklan disini</strong></a>
<div style='font:12px verdana;'>
Hanya 25 ribu/Bulan, <br/>Pasang Sekarang juga !
</div>
<td>
<center>
<a class='arrow' href='http://edynlaskar09.blogspot.com/2013/07/pasang-iklan-ppc-dan-non-ppc-edyn-laskar.html'></a>
</center>
</td></td></tr>
<tr>
<td colspan="2">
<hr/>
</td>
</tr>
<tr width='150px' height='40px'>
<td>
<a style='font:14px verdana; color:#332eff;' href='http://edynlaskar09.blogspot.com/2013/07/pasang-iklan-ppc-dan-non-ppc-edyn-laskar.html' target='_blank'><strong>Pasang Iklan disini</strong></a>
<div style='font:12px verdana;'>
Hanya 25 ribu/Bulan, <br/>Pasang Sekarang juga !
</div>
<td>
<center>
<a class='arrow' href='http://edynlaskar09.blogspot.com/2013/07/pasang-iklan-ppc-dan-non-ppc-edyn-laskar.html'></a>
</center>
</td></td></tr>
<tr>
<td colspan="2">
<hr/>
</td>
</tr>
<tr>
<td colspan="2">
<a class='edynlogo' href='http://edynlaskar09.blogspot.com/' target='_blank'></a>
</td>
</tr>
</table>
NB : Kode CSS dan kode Iklannya boleh digabung dalam 1 widget dan boleh juga dipisahkan. Jika ingin dipisahkan, letakan kode CSSnya dalam HTML blog sobat.
Sekian postingan
Membuat Widget Pemasang Iklan Alah Google Adsense kali ini, semoga bermanfaat, jika dianggap menarik jangan lupa dishare kesahabat yang lain dan jangan lupa juga untuk membaca artikel lainnya lewat menu
daftar isi. Terimakasih.